Header Builder
This theme has an easy to use and comprehensive header layout builder, meaning you can create over 40 different header layout combinations allowing you to achieve almost any major header layout.
Pre, Main & Post Areas
Our Header Builder is a 3 tier system that made up of a Pre-Header area, a Main-Header area and a Post-Header area. Each one of these area’s can be used alone or in combination with each other.
Header Area Layouts
Each header area can be be assigned different layout. The layout options consist of Left and Right or Center positions.
You can can assign an element to any of these selected positions in your selected header area.
More Options Include:
- Sticky header area's
- Header scroll reveal's
- Full width or boxed header Area's
- Transparent overlay headers
- Header area hidden panels

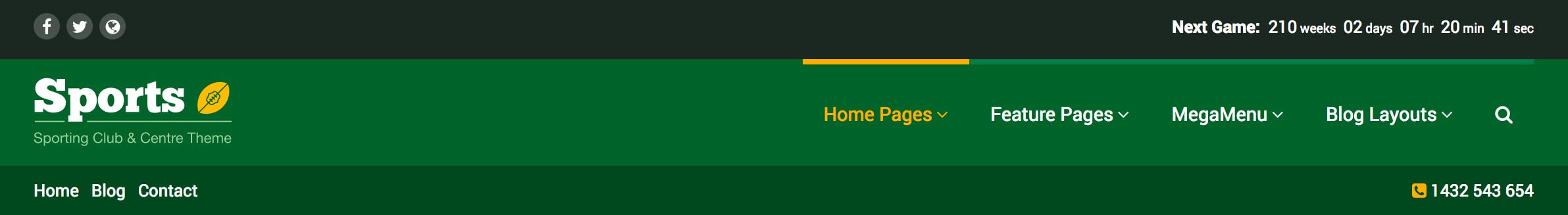
Your Logo
Or Phone Number
Quick Menu Maybe
Date Countdown ?
Bread Crumbs
Maybe Search
Ad Banner?
Or Main Menu
Social Icons, done.
Build Your Header, Your Way
Available Header Elements
01. Primary Menu
The Primary Menu is your main site menu that your top level pages are featured in.
02. Secondary Menu
The Secondary Menu is a handy suplimentary menu that you don’t want in the primary.
03. Logo
What more to say, it’s your logo. Either use a logo image or type text and a tagline.
04. Social Icons
The social icons display the social networks icons you want, icons available part as Font Awesome.
05. Ad Banner
An area for you to place a leaderboard or ad image to promote or monetise your site.
06. Breadcrumbs
Handy for backtracking. Leave a trail and let you users know where they are in your site.
07. Countdown
Save the date. The countdown will display an important date and inform you of how long to go.
08. Search
Easy peasy search. Just a simple search field to the main menu system or by its self.
09. Header Text
Great for phone numbers, address’, custom links, basically any text or html you want to include.
10. Cart
Have a store? Add a quick cart summary and link to the check out in your header.
11. Slidebars
Got extra content to display, put in in a "Slide Bar", a hidden panel that displays when needed.
12. Feature Overlay
More hidden content. Include buttons or icons that triggers an overlay feature to house any content.